WPF Binding With ElementName
WPF Binding can happen in the following 3 ways:
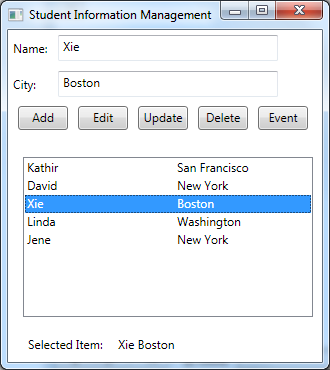
To get the complete source code for the application, visit the link: Student Information Management
Here is a very good example on explaining the concept of binding with elementname,
<Label Width="200" VerticalAlignment="Center" Height="Auto" Content="{Binding ElementName=gui_studentListBox, Path=SelectedValue}"></Label>

<Label Width="200" VerticalAlignment="Center" Height="Auto" Content="{Binding ElementName=gui_studentListBox, Path=SelectedValue}"></Label>
<Window x:Class="ListBoxDemo.StudentInformationWindow"
xmlns:mynamespace="clr-namespace:ListBoxDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Student Information Management" Height="370" Width="330">
<Grid Name="MyGrid">
<Grid.Resources>
<mynamespace:StudentInformation x:Key="CurrentStudent"/>
<mynamespace:StudentInformation x:Key="AnotherStudent"/>
</Grid.Resources>
<Grid.DataContext>
<Binding Source="{StaticResource CurrentStudent}"></Binding>
</Grid.DataContext>
<Grid.RowDefinitions>
<RowDefinition Height="70"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical" Grid.Row="0">
<TabPanel Margin="0,5,0,0">
<Label Content="Name:" Width="50"></Label>
<TextBox Name="gui_studentName" Width="220" Text="{Binding Path=Name, Mode=TwoWay}"></TextBox>
</TabPanel>
<TabPanel Margin="0,10,0,0">
<Label Content="City:" Width="50"></Label>
<TextBox Name="gui_studentCity" Width="220" Text="{Binding Path=City, Mode=TwoWay}"></TextBox>
</TabPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Row="1">
<Button Name="Add" Content="Add" Click="Add_Click" Width="50" Height="24" Margin="10,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
<Button Name="Edit" Content="Edit" Click="Edit_Click" Width="50" Height="24" Margin="10,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
<Button Name="Update" Content="Update" Click="Update_Click" Width="50" Height="24" Margin="10,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
<Button Name="Delete" Content="Delete" Click="Delete_Click" Width="50" Height="24" Margin="10,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
<Button Name="Event" Content="Event" Click="Event_Click" Width="50" Height="24" Margin="10,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
</StackPanel>
<StackPanel Margin="15,0,0,0" Orientation="Horizontal" Grid.Row="3">
<Label Width="90" VerticalAlignment="Center" Content="Selected Item:"></Label>
<Label Width="200" VerticalAlignment="Center" Height="Auto" Content="{Binding ElementName=gui_studentListBox, Path=SelectedValue}"></Label>
</StackPanel>
<ListBox Grid.Row="2" Name="gui_studentListBox" Width="290" Height="160" Margin="15,22,0,0" VerticalAlignment="Top"
HorizontalAlignment="Left" Visibility="Visible" SelectionMode="Single" ItemsSource="{Binding}"
SelectionChanged="gui_studentListBox_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Name}" FontSize="12"
Background="Transparent" Height="18" VerticalAlignment="Center">
</TextBlock>
<TextBlock Grid.Column="1" Text="{Binding City}" FontSize="12"
Background="Transparent" Height="18" VerticalAlignment="Center">
</TextBlock>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
|
|